Comme le disait Bane dans The Dark Knight Rises: "Time to go mobile!"
Vous connaissez désormais la référence, si jamais vous vous posiez la question sur le nom de la version.
Cette mise à jour est en deux parties. La première, la plus grande, c'est le passage en responsive. Le site est désormais adapté à la navigation sur mobile et sur tablette. Quelques remarques à ce sujet:
(1) La vidéo aléatoire de l'accueil a été désactivée et remplacée par une image statique, afin d'économiser les données sur mobile. Je regrette personnellement de devoir faire ça, mais je pense que c'est mieux en terme d'accessibilité et de comptabilité. Pour l'instant je n'ai mis qu'une image mais on pourrait envisager d'en mettre plusieurs pour quand même garder l'aspect de la page d'accueil aléatoire mais en plus léger, et sans animation.
(2) Le menu vertical à gauche a été repensé, c'est désormais un hamburger fixé en bas. En appuyant dessus, le menu, initialement décalé (via un transform: translateY ) vient recouvrir l'écran. J'ai choisi ce design pour plusieurs raisons: la première, la plus évidente, est le gain de place. Sur mobile le menu "bureau" prend beaucoup trop de place si je le laisse tel quel. En l'envoyant en bas, je libère de l'espace et en plus on facilite l'accès au menu via les pouces.

Source: https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobile-users/
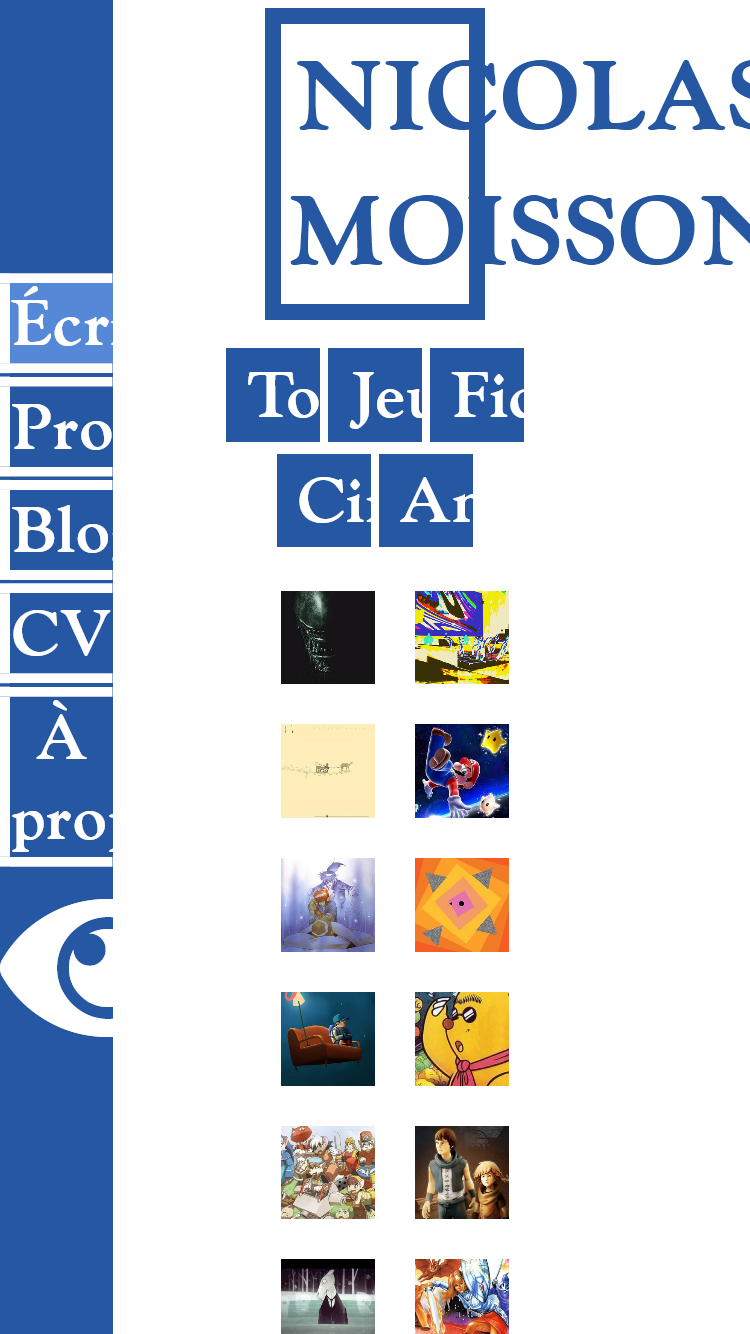
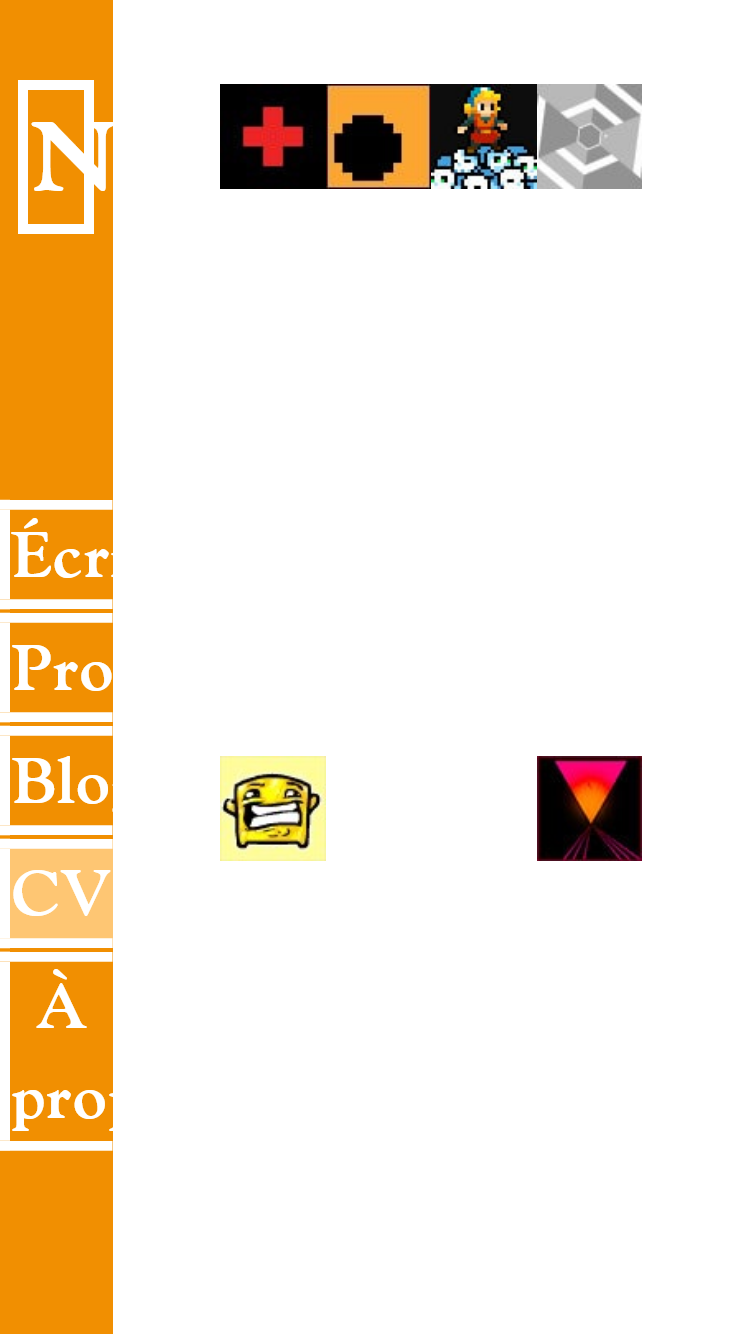
J'ai gardé le design des couleurs associées à chaque page via la barre fixée. Ainsi, on peut toujours repérer d'un coup d'oeil notre position sur le site selon la couleur de la barre: bleu foncé pour la section "Écrits", vert pour "Projets", rouge pour "Blog", etc. J'en ai aussi profité pour uniformiser les menus sur toutes les pages et pour rajouter une maison dans la navigation qui renvoie vers l'accueil. Avant la page de chaque texte et du CV avaient un menu différent qui n'avaient pas les mêmes liens que sur le reste du site, ce qui pouvait porter à confusion. C'était une erreur que je voulais corriger depuis un moment, c'est chose faite avec le responsive.
Avant et après dans la section "Écrits":


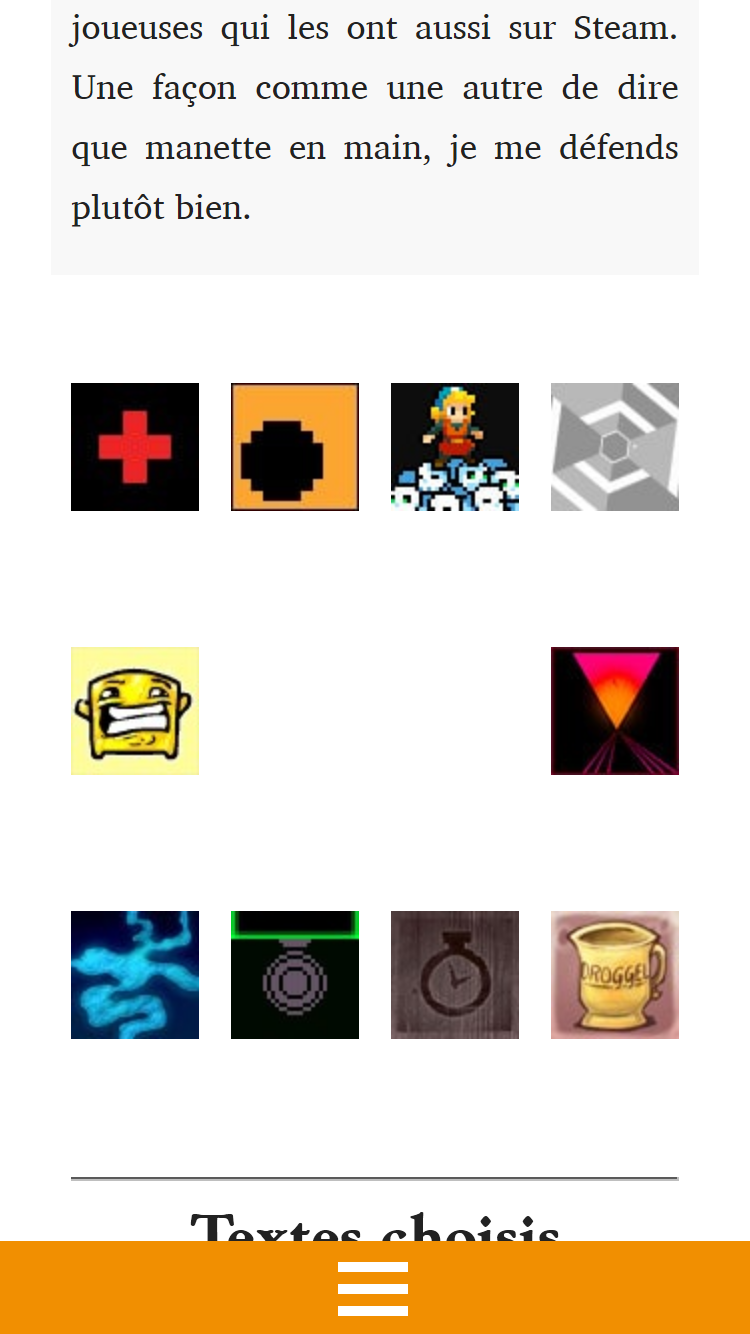
(3) Toutes les sections ont été redimensionnées pour le mobile: boutons, tailles de police, images, grid et flexbox...pour ces dernières, j'ai souvent changé des flex-flow: row en flex-flow: column, pour des raisons évidentes. Le header s'affiche correctement aussi.
(4) La page CV est la plus amochée par le responsive, hélas. J'ai fait au mieux pour garder la structure globale mais il a fallu faire des concessions. Les vidéos des genres de prédilection côté CV Maratz ont été désactivées par exemple, pour la même raison que les vidéos de l'accueil: économiser les données mobile et accélérer le chargement des pages sur les réseaux plus lents. Le poème n'a pas la même indentation; pour le recréer avec un indent entier sur un écran aussi petit il aurait fallu utiliser une taille de police d'écriture trop petite pour le confort de lecture.
Avant et après dans la section CV:


(5) Le bloc des catégories qui flotte à droite dans la section Blog a été supprimé pour le moment. Il faut que je trouve une solution pour le réintégrer, mais pour l'instant on peut s'en passer.
A côté de l'adaptation en responsive il y a également quelques petites nouveautés, ce qui explique le passage de 1.0.6 à 1.2.0. Le responsive compte pour 0.1.0 et les éléments ci-dessous comptent pour 0.0.4 (note postérieure: je m'excuse pour cette phrase qui transgresse les lois de la logique, les bonnes pratiques de versionnage et l'informatique, promis je ne recommencerai plus, considérez ce passage comme un exercice de style post-moderne).
Les petits changements à côté:
(1) La section Blog a désormais un flux RSS auquel vous pouvez vous abonner: https://nicolasmoisson.fr/blog/rss.xml. Il suffisait d'activer le plugin dans le CMS que j'utilise pour cette section, Bludit, ce qui est pratique. À terme je souhaiterais proposer un flux RSS pour chaque section dans lesquelles je rajoute du contenu: les textes (qu'on pourrait sous-diviser aussi selon la catégorie), les cartes MTG, les rêves, et quelques sections dans le Panoptique. À rechercher et à implémenter.
(2) Les images et les vidéos au format webm ont été optimisées pour réduire toujours plus leur poids. J'ai aussi vérifié que la compression gzip était activée chez mon hébergeur, qui m'a d'ailleurs informé qu'ils avaient mis en place sur leurs serveurs un format plus performant encore que je ne connaissais pas, brotli. Chouette ! Bien sûr, tout ça n'est utile que si votre navigateur est à jour. Si oui, félicitations, mon site devrait être encore plus rapide pour vous. G O T T A G O F A S T!
(3) Pour les curieuses et curieux dans le coin, j'ai crée un fichier sur Github qui récapitule ce que j'ai fait et ce que je compte faire sur le site. On peut y voir notamment les précédentes versions et leurs noms ainsi que les futures implémentations comme le bouton pour revenir en haut de la page sur les textes par exemple, et d'autres petites idées.
Pour finir:
Si vous trouvez des problèmes d'affichage sur vos appareils mobiles, n'hésitez pas à me contacter par mail, sur Telegram ou sur Mastodon pour me faire des retours. J'ai testé le site avec les outils de Firefox et de Chrome, faute de posséder moi-même un mobile Apple ou Android, du coup il y a peut-être des micro-différences entre l'émulation et les appareils physiques.
